
El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

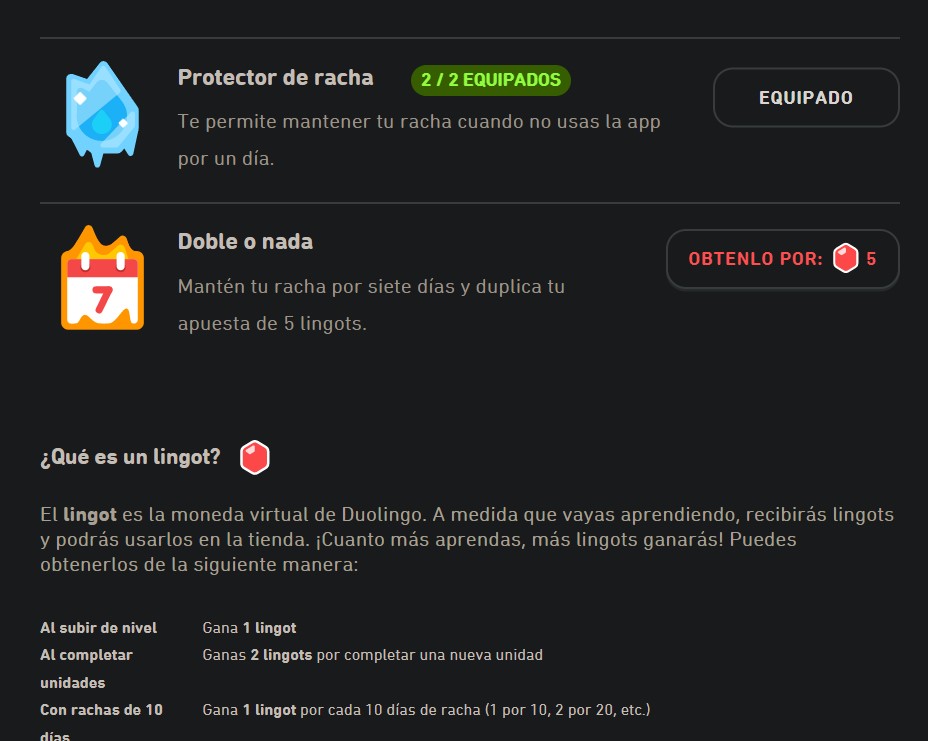
Modo Oscuro, Wiki Duolingo

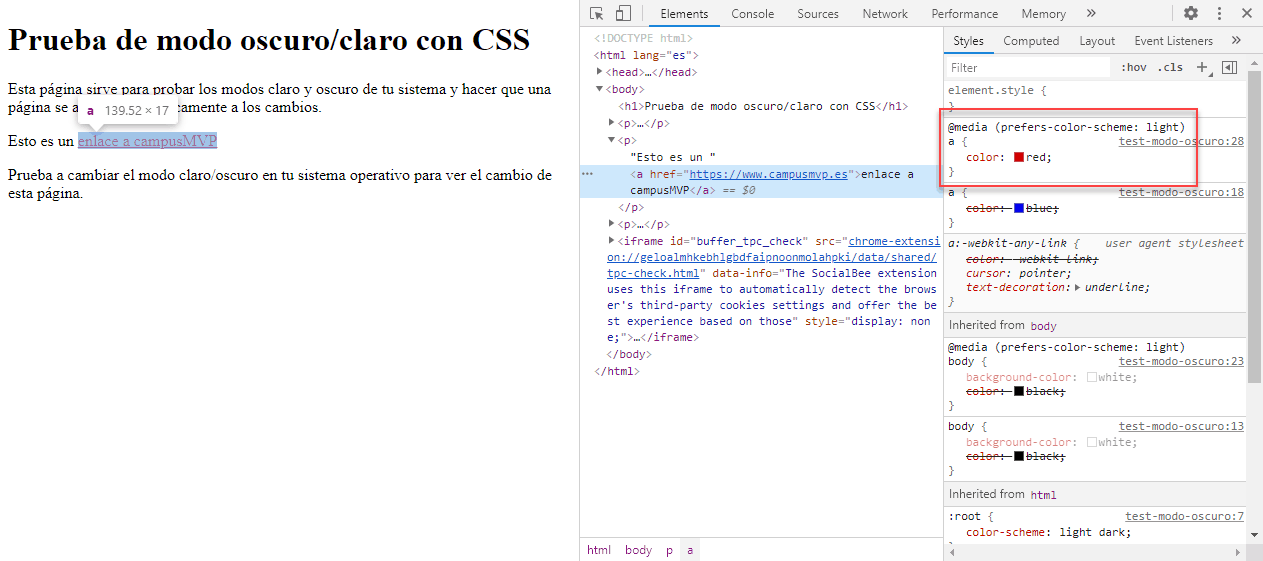
Cómo dar soporte automático al modo oscuro del sistema en tu web (solo con CSS)

Presentamos el modo oscuro: reduce la fatiga visual y gestiona el aspecto estético desde el panel de control de Fastly

CAMBIAR ENTRE MODO OSCURO (DARK MODE) Y CLARO CON CSS Y JAVASCRIPT

Como crear el Efecto modo Oscuro - Claro en un Sitio Web con CSS 3 y JavaScript

Cómo añadir un tema oscuro con CSS y JavaScript - Caronte

Add Dark Mode Your Site Easily with CSS and Javascript.

El modo oscuro, una tendencia que arrasa dentro del diseño web - Bunker DB blog

Añadiendo modo oscuro a sitio web con CSS y JS

🖤Dominando el Modo Oscuro con CSS y JavaScript

Cómo crear un tema light y dark para tu web?

Dark Mode No es Suficiente! Esta es una alternativa…

CSS básico y sencillo que todo usuario de WordPress debería conocer @ Ayuda WordPress

Cómo crear un tema light y dark para tu web?

Modo oscuro para tu sitio web